Intégration Figma to Webflow : Join Vekta

Étude de cas : Création du site web de JoinVekta avec Figma & Webflow
Contexte du projet
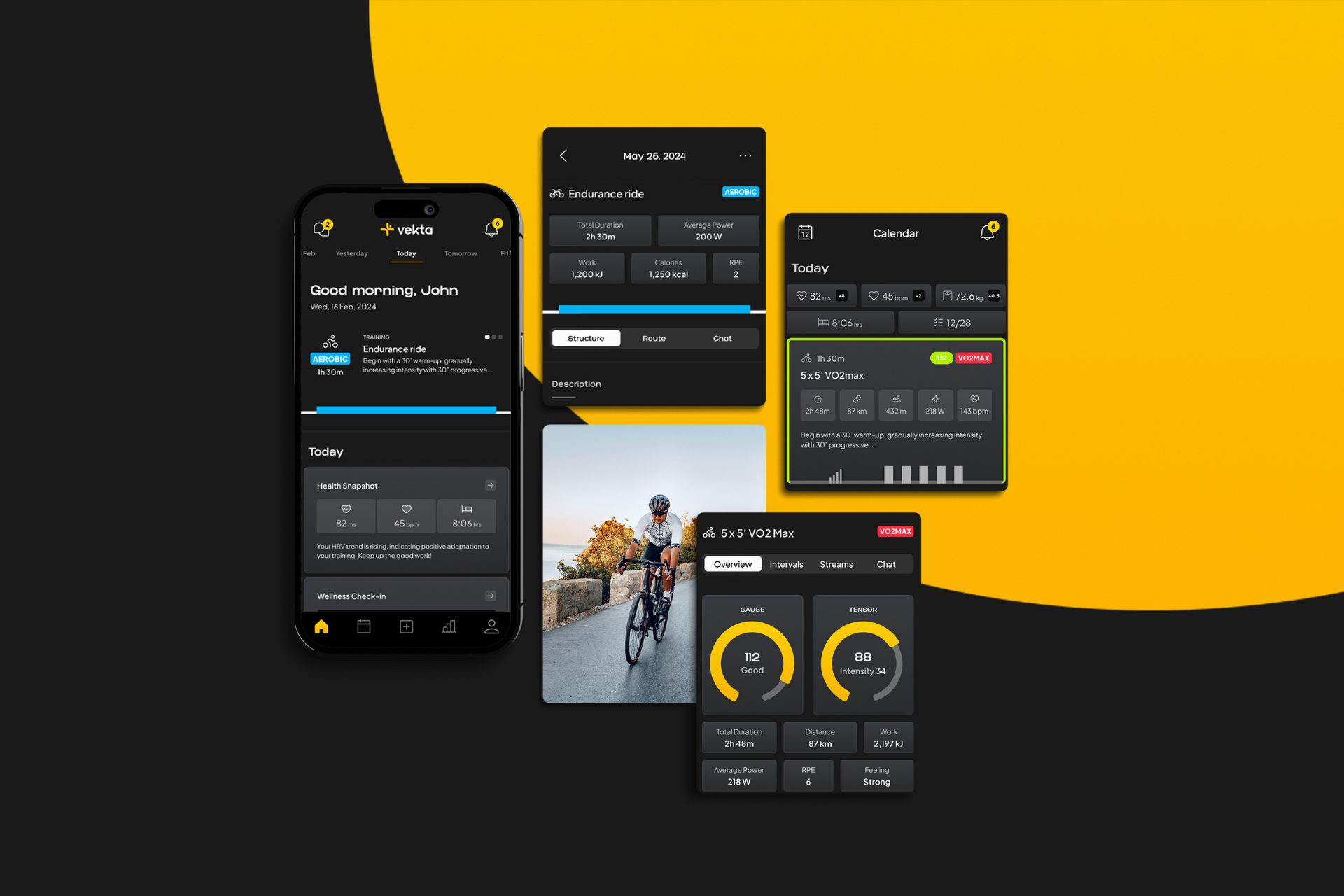
JoinVekta, une entreprise en pleine croissance, avait besoin d’un site web à la fois moderne, intuitif et facile à administrer. Mon objectif était de concevoir une plateforme fluide et engageante, alliant un design soigné à une expérience utilisateur optimisée.
Outils utilisés
Pour répondre aux besoins du projet, j’ai utilisé :
- Figma pour la conception UX/UI, garantissant une approche ergonomique et esthétique alignée avec l’identité de JoinVekta.
- Webflow pour l’intégration et le développement du site, assurant une compatibilité optimale sur desktop, mobile et tablette.
Déroulement du projet
🔹 Conception UX/UI
L’étape de design a été menée sur Figma, avec une attention particulière portée à l’ergonomie et à la hiérarchie visuelle. L’objectif : offrir une navigation fluide et intuitive tout en mettant en valeur les contenus essentiels.
🔹 Intégration Web & CMS Webflow
Une fois les maquettes validées, l’intégration a été réalisée sur Webflow, permettant une mise en ligne rapide et efficace. Le CMS Webflow a été configuré pour faciliter la gestion des contenus dynamiques (blog, articles, actualités), offrant au client une totale autonomie sur la mise à jour de son site.
🔹 Optimisation SEO
L’optimisation du référencement naturel a été intégrée dès la conception :
- Structuration des balises HTML
- Optimisation des images et du temps de chargement
- Mise en place des bonnes pratiques SEO pour améliorer la visibilité du site sur les moteurs de recherche
🔹 Création d’un blog modulaire
Un blog entièrement gérable via Webflow a été développé, permettant à JoinVekta de publier facilement du contenu et d’améliorer son positionnement en ligne grâce à une stratégie de contenu bien pensée.
Résultats & bénéfices
Grâce à cette approche, JoinVekta dispose désormais d’un site :
✅ Moderne & réactif, adapté à tous les supports
✅ Facilement administrable, avec un CMS intuitif
✅ Optimisé pour le SEO, afin de maximiser la visibilité en ligne
✅ Évolutif, permettant des mises à jour et ajouts futurs sans complexité
Ce projet illustre parfaitement comment une conception réfléchie, alliée à des outils performants comme Figma et Webflow, peut transformer une idée en une plateforme digitale performante et impactante.
